Olá, pessoal! Este é o primeiro artigo que escrevo para a Geleia Total e vou fazer uma curta introdução sobre mim.
Eu me chamo Cândido Sales, sou Engenheiro de Software e estou no time desde o seu início, a convite do Noé. Atualmente, sou responsável pelo site e pela hospedagem e manutenção de sua infraestrutura.
Sou bastante realizado e contente em poder contribuir com um projeto que visa organizar, documentar e compartilhar a história, a arte, a culinária e o turismo de nosso estado!
Estamos no lançamento da nossa terceira versão do site e vou contar um pouco de sua história e evolução a cada ano.
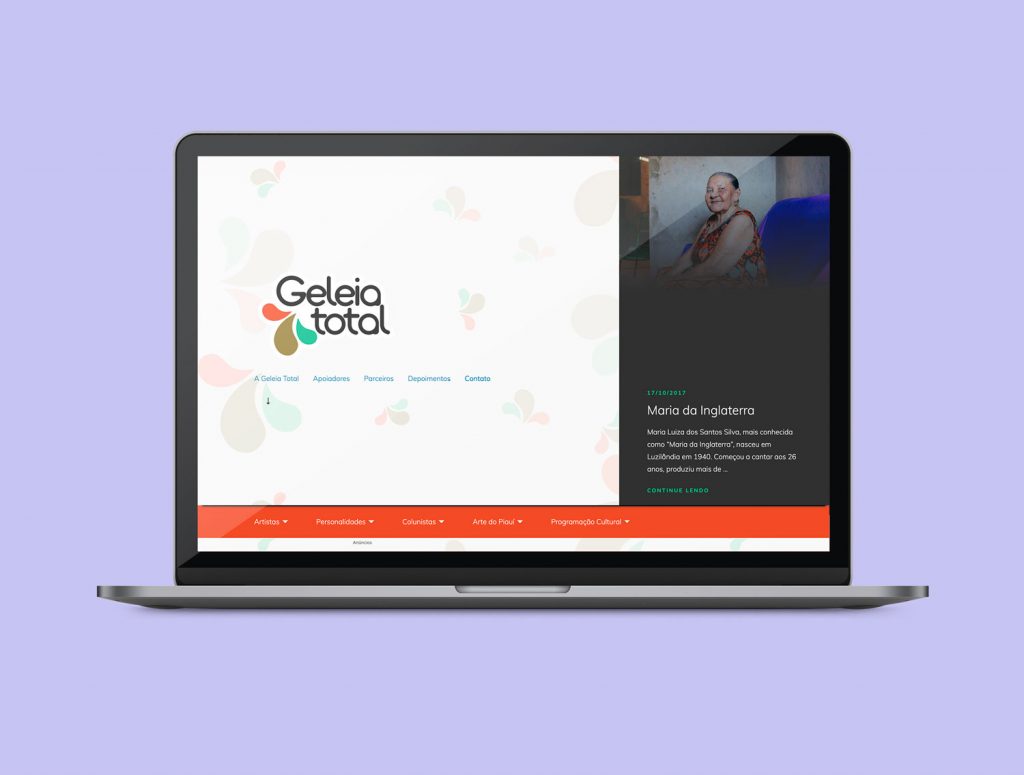
Primeira versão, 2017
No nosso primeiro site, como prevíamos ter pouco conteúdo, priorizamos a apresentação das fotos e exageramos no espaço em branco.
Dentre alguns problemas que observamos com o passar do tempo, vimos que a página inicial não organizava visualmente as diferentes categorias de conteúdo que possuímos e que a primeira dobra do site ocupava muito espaço. Por isso, o nosso público tinha que deslizar a tela para baixo para perceber que havia mais contéudo. Outro problema grave era a dificuldade em encontrar a opção de busca de conteúdo 😖.

Na página do post, ocorria o mesmo problema de a primeira dobra do site não apresentar o conteúdo. Além disso, tínhamos um problema de onde posicionar melhor as publicidades e optamos por colocar acima da imagem de destaque, despriorizando o conteúdo em favor da publicidade.
Como nossa proposta, desde o início, foi abordar a arte e cultura em todo seu espectro, percebemos que tínhamos muitos tipos de conteúdo e, na primeira tentativa, criamos muitas categorias, o que resultou em muitos itens no menu do topo. Logo, o menu não escalava e quebrava a linha, causando um desconforto visual.

No conteúdo do post, havia muita distração. O primeiro item era a barra lateral com parceiros e publicidade, depois vinha a publicidade acima da imagem de destaque e no fundo do contéudo havia uma transparência que apresentava a marca d’água do fundo. Definitivamente, nós não estávamos contribuindo para que as pessoas mantivessem o foco no conteúdo 😅.

A hospedagem de nosso primeiro projeto estava no WordPress.com e o nosso plano de hospedagem era o que possuía menos recursos, não conseguimos personalizar o template como desejávamos e não podíamos instalar plugins para incrementar a experiência do nosso site. Além disso, os relatórios sobre o nosso público no WordPress.com é muito raso de informação 😑 e focado na maior parte nas interações do usuário, assim não tínhamos informação sobre quais dispositivos eram usados, de quais cidades tínhamos o maior acesso, qual o tipo conexão ou velocidade da internet que usavam, entre outras informações que são muito importantes para tomarmos alguma decisão baseada em dados.
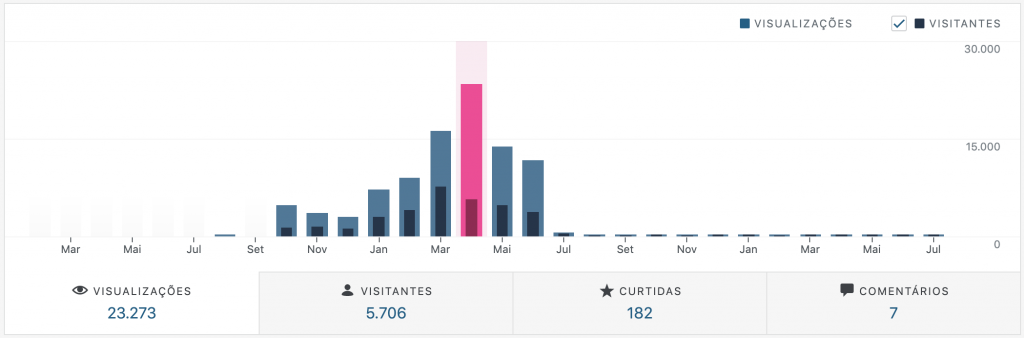
A primeira versão foi lançada em outubro de 2017 e foi até junho de 2018. No mês de abril de 2018, recebemos um pico de visitas de 5.706. No período de 2018, tivemos uma quantidade de visualizações expressiva vindas dos Estados Unidos 🇺🇸 (12.843), Canadá 🇨🇦 (709), Irlanda 🇮🇪 (176), Itália 🇮🇹 (150), o que nos deixou muito felizes 🎉🎉 em notar que há pessoas interessadas em nosso contéudo, e isso nos motivou bastante a continuar com o nosso trabalho 😊.

Nossa primeira experiência nos trouxe muitos insights e aprendizados a serem adotados na próxima versão do site. O mais importante é que sabíamos que sempre estivemos abertos a errar e a aprender durante o percurso. Não buscamos algo perfeito na primeira versão, mas algo em que o nosso público já pudesse encontrar conteúdo a respeito de nossa arte e cultura.
Se você ainda quer navegar na primeira versão, seguem os links:
- https://geleiatotal.wordpress.com/
- https://web.archive.org/web/20180506151027/https://geleiatotal.com.br/2017/11/26/esperanca-garcia/
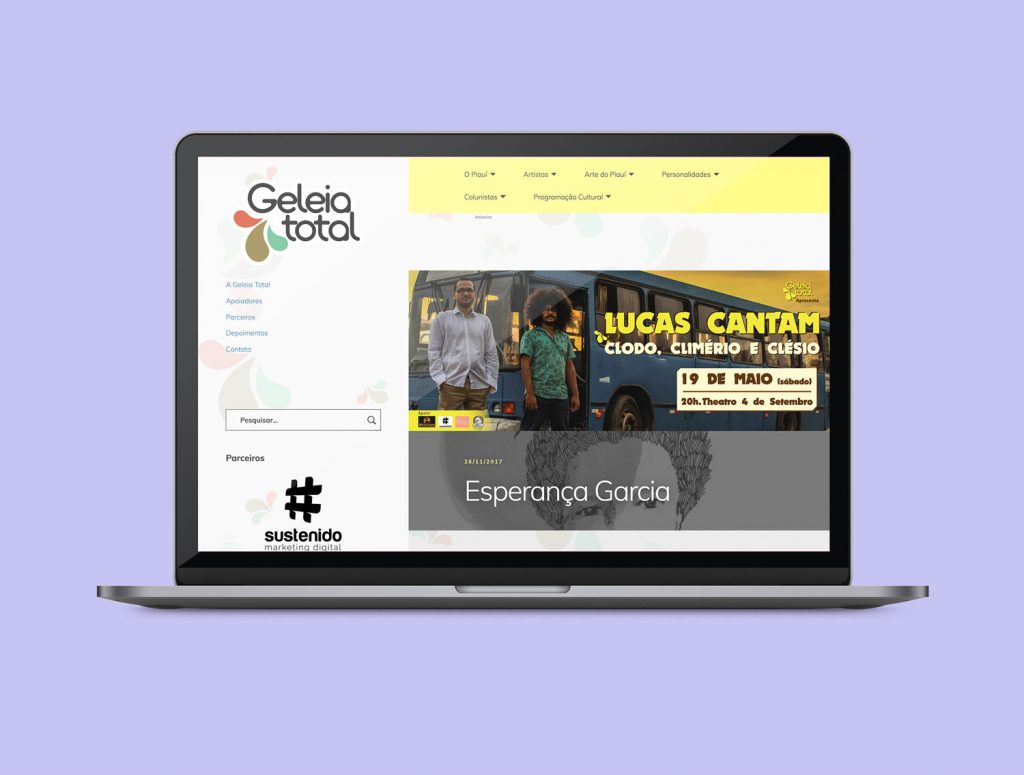
Segunda versão, 2018
Após essa primeira experiência e seus bons resultados, decidimos seguir com duas mudanças. A primeira foi migrarmos para nossa própria hospedagem, assim começamos a ter autonomia e liberdade para criar e adaptar nosso site da forma como desejarmos. Com isso, migramos para Digital Ocean, que oferece uma ótima infraestrutura e usabilidade com um preço acessível.
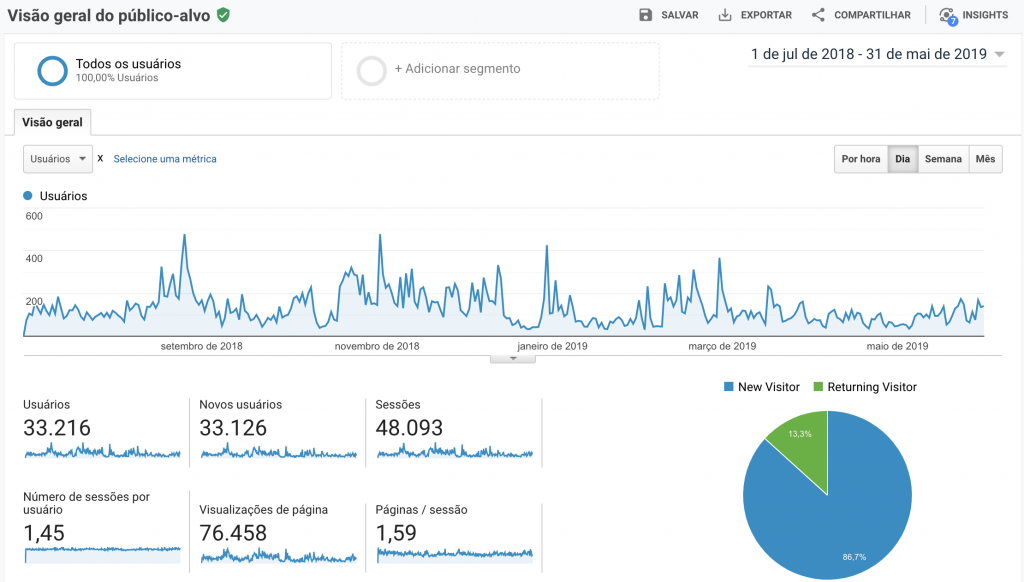
A segunda foi migrar nossos relatórios de acesso para o Google Analytics, em que já tínhamos uma experiência de uso e que nos ofereceu informações mais profundas e assertivas sobre o nosso público, além de ser gratuita para integrar em seu site ou projeto digital.
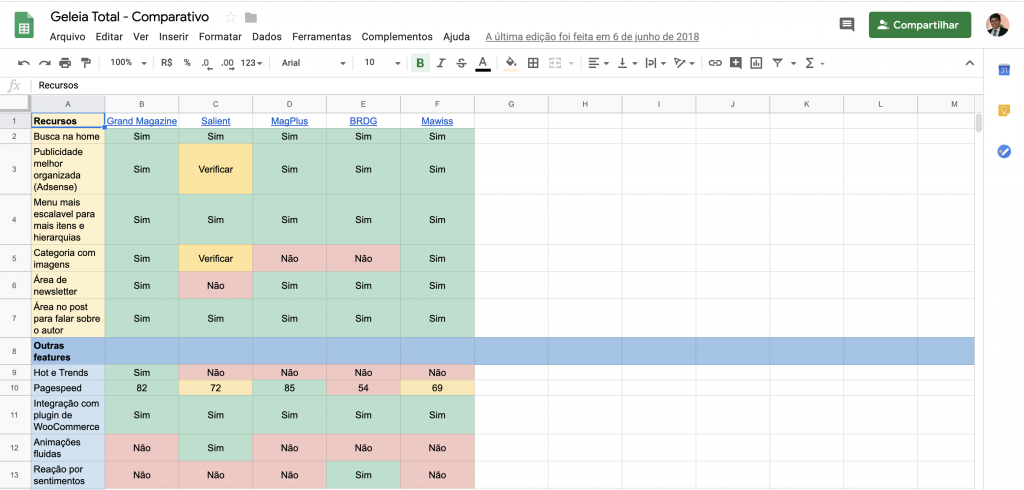
Fizemos uma planilha para fazer uma comparação entre vários templates com os recursos que desejávamos. Os pontos principais que desejávamos eram:
- Opção de busca na página inicial, com ícone ou campo de busca;
- Áreas para publicidade mais organizada;
- Menu escalável sem ter quebra de linha para mais itens e com maior profundidade hierárquica;
- Categoria com imagens para melhor identificar o tipo de conteúdo;
- Área para assinar nossa newsletter (algo que até o momento ainda não implementamos);
- Área no post para contar um resumo do autor.

Alguns novos pontos que estávamos preocupados eram a velocidade de carregamento do site e a integração com WooCommerce para iniciarmos um protótipo de loja virtual (ainda está em progresso, não se preocupe 😉).

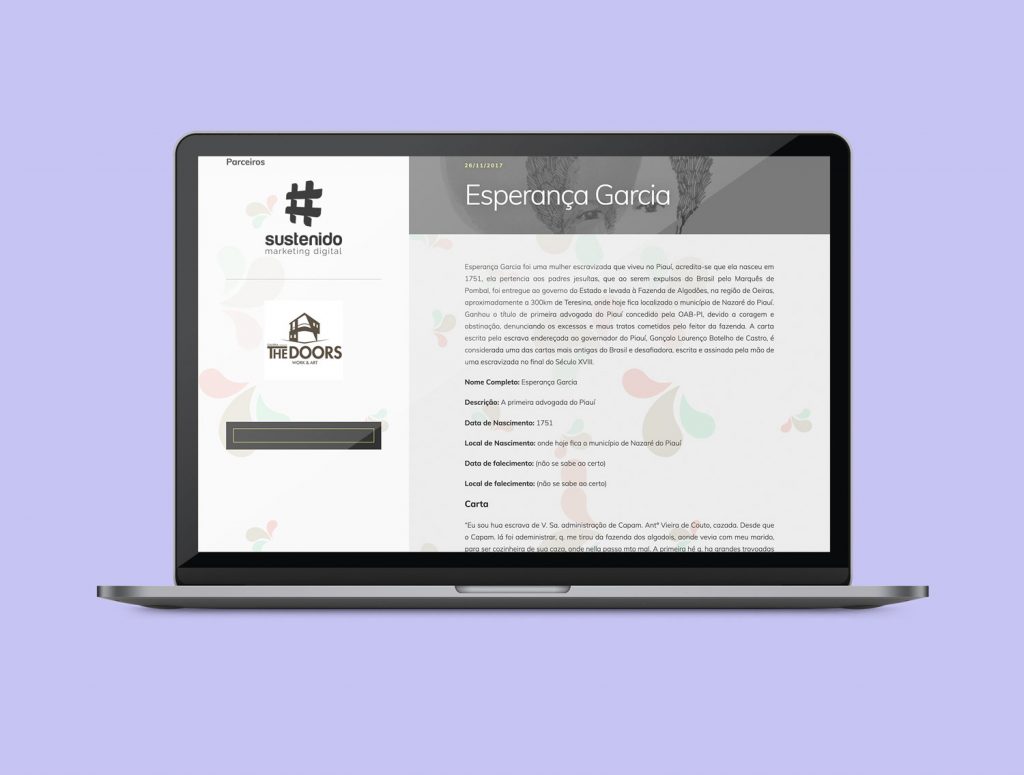
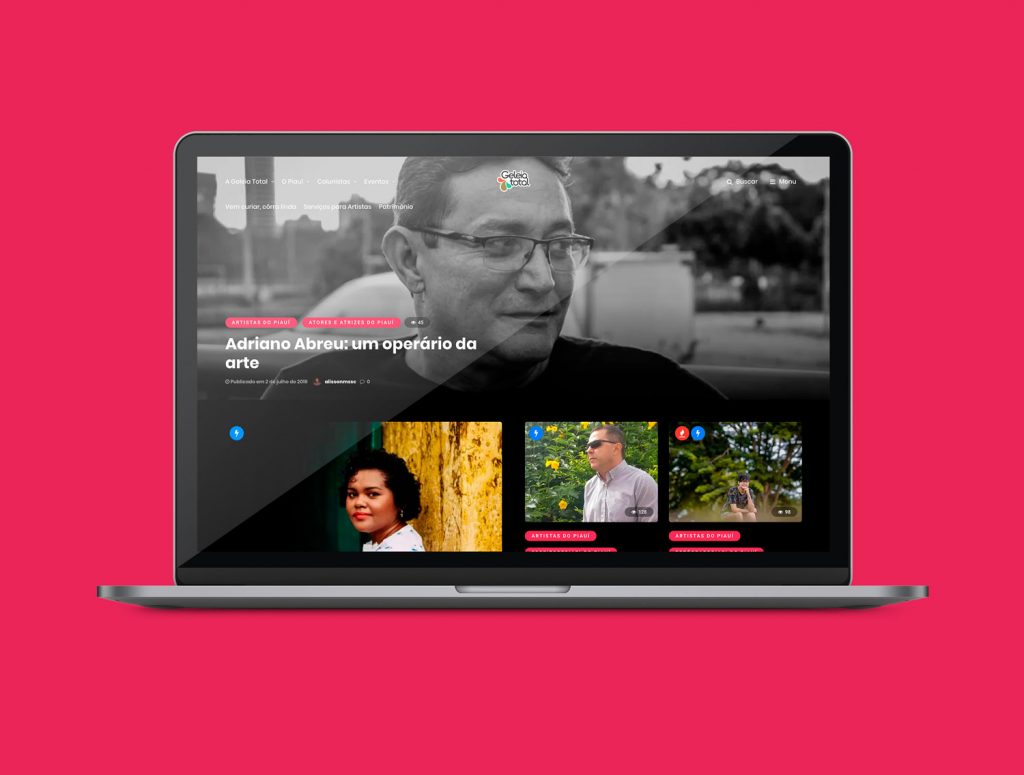
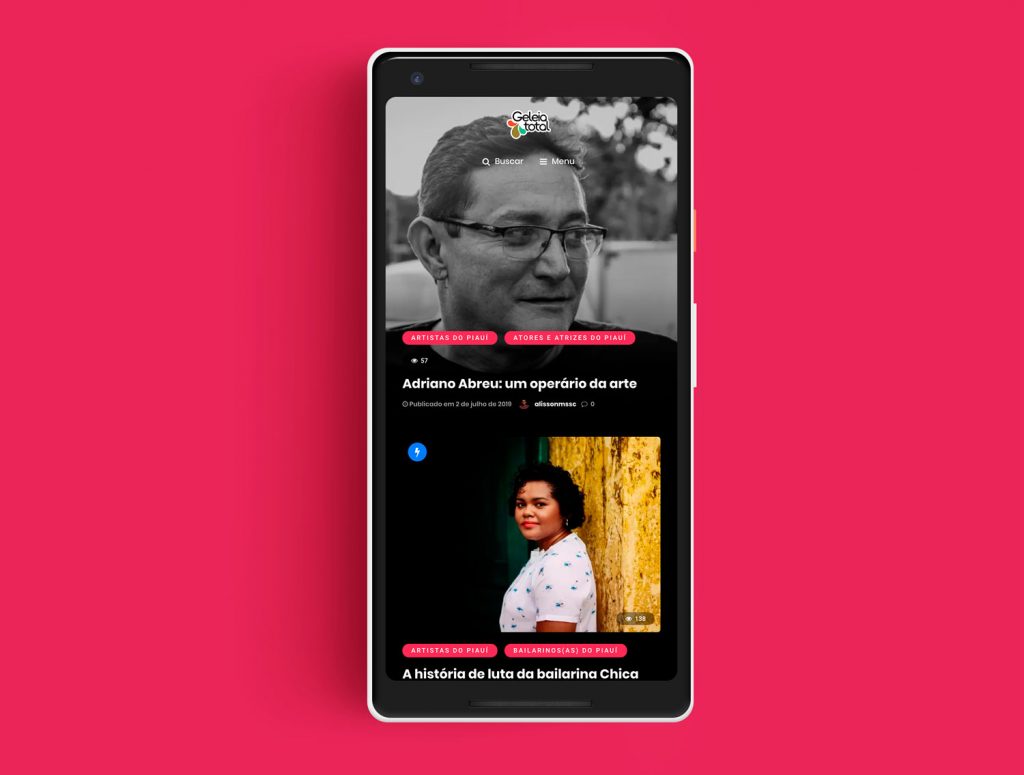
Assim chegamos na segunda versão do site. A página inicial apresentava melhor o conteúdo, conseguimos destacar ainda mais as fotos de destaque, tornando o site mais atrativo. Organizamos melhor a hierarquia do menu, que apresentava o campo de busca em toda a navegação do site. Vimos que o site melhor se adaptava aos dispositivos móveis como celulares.

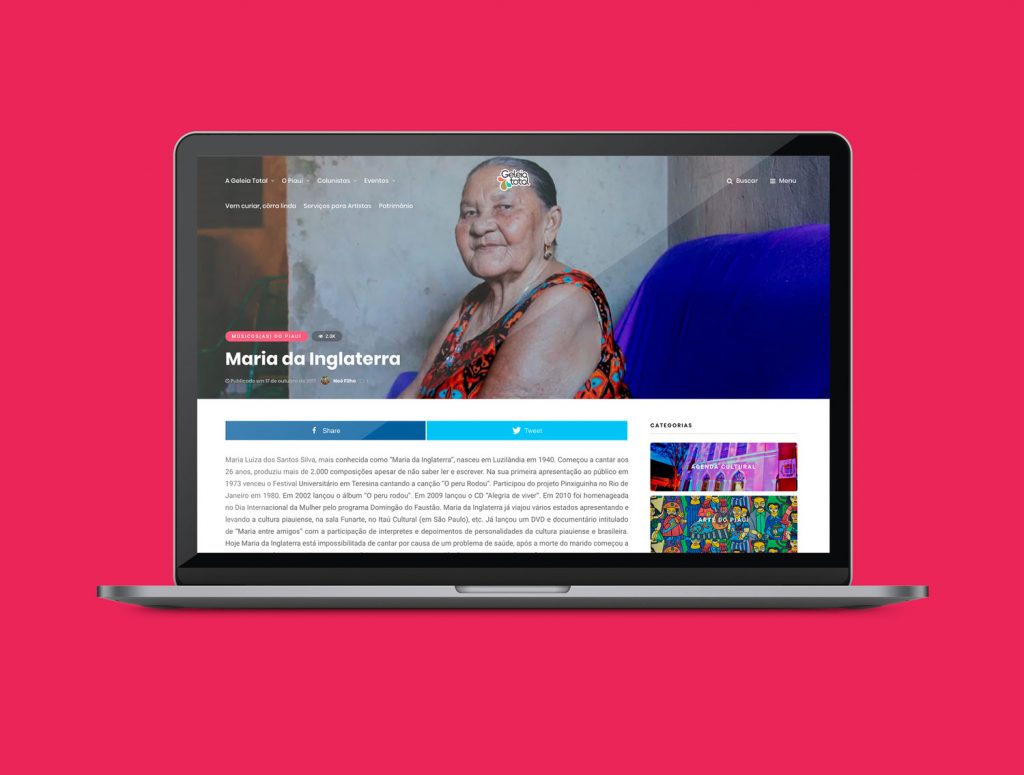
Priorizamos o conteúdo na página do post, destacamos a foto de destaque no início da página, removemos a publicidade do início do conteúdo e colocamos a barra lateral do lado direito.

Atingimos bons resultados neste novo momento, no período entre 1 de julho de 2018 a 31 de maio de 2019 tivemos 33.216 usuários 🚀, em alguns momentos tivemos picos de visitas com mais de 450 visitas em apenas 1 dia 😳.

Algumas curiosidades sobre o nosso público:
- Idade: 34,26% possui entre 25 a 34 anos, e 19,43% tem 35 a 44 anos;
- Sexo: 61.8% é feminino, 38,2% masculino;
- Geográfico: 91.40% (30.470) dos acessos vieram do Brasil 🇧🇷, 5,59% (1.865) dos Estados Unidos 🇺🇸, 0,63% (209) da Índia 🇮🇳, 0,44% (147) do Peru 🇵🇪;
- Idioma: 87,18% acessa com browser português brasileiro, 8,42% acessa com inglês americano, 1,48% acessa com português de Portugal;
- Dispositivos: 64,31% (21.404) de nosso acesso é mobile 📱e 34,46% (11.467) via desktop 💻, e por último 1,23% (410) via tablet.
- Aquisição: 37,4% acessam o site via busca orgânica do Google , 31,6% advém de mídias sociais e 28,3% vêm diretamente acessando ao site.
- Mídias sociais: 89,92% (9.609) advém do Facebook, 5,12% (547) do Instagram, 3,60% (385) do Instagram Stories, 0,92% (98) do Twitter;
Com esses dados, podemos inferir que temos oportunidade de criar conteúdo em inglês para outros países conhecerem sobre nossa arte, cultura, turismo e culinária e, também podemos melhorar nossa divulgação no Twitter.
Um ponto o qual nos surpreendeu foi o acesso via mobile, que é a grande maioria, e isso nos alertou sobre a questão de performance para pessoas que não possuem celular high level como iPhone / Galaxy S, ou que usam pacotes de telefonia com conexões GSM, 3G ou 4G 📶 ou até mesmo que não possuem serviços de internet tão bons como nas capitais.
Fizemos uma pesquisa mais a fundo para verificar se existia público acessando de outras cidades do interior e encontramos acesso em cidades como Parnaíba (529), Picos (277), Timon (197), Piripiri (174), Caxias (116), Sobral (75), entre muitas outras. Isso é maravilhoso, pois estamos tendo penetração no interior de outros estados 🤩!
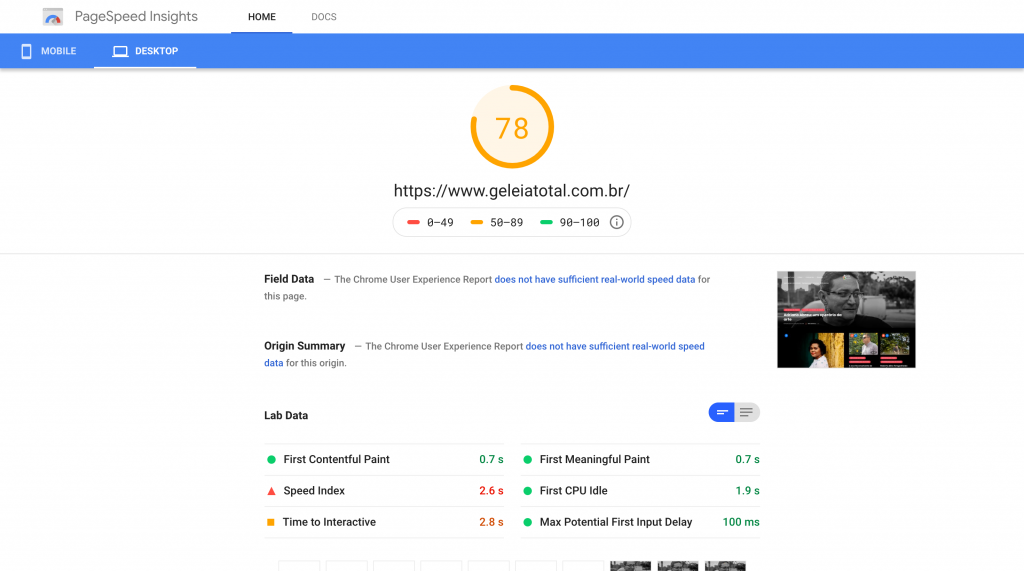
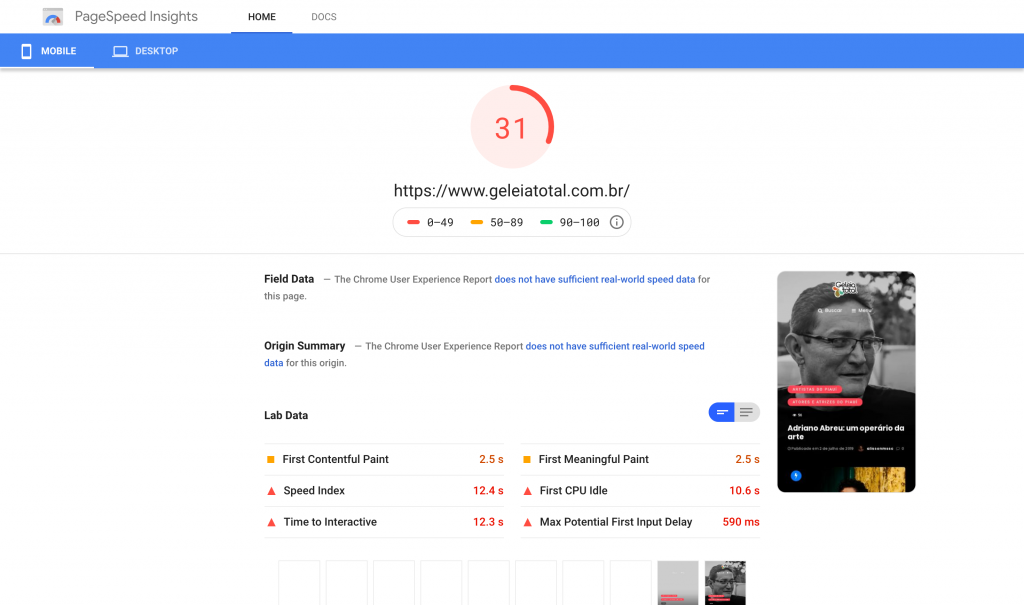
Com estas evidências, fui avaliar a performance de nosso site atual em relação a dispositivos móveis e a conclusão não foi positiva ⚠️. Usamos uma ferramenta do Google chamada Page Speed Insights que analisa e faz um diagnóstico de diversos aspectos do site como velocidade de carregamento, velocidade de renderização, entre outros, tanto em dispositivos móveis como no desktop. A escala é de 0 a 100, e nós obtivemos a nota 78 para desktop, que é uma nota razoável, mas para mobile recebemos a nota 31, que é péssima 😥, e isso pode ser um indicativo de melhoria, pois, com certeza, estamos prejudicando o público que não possui uma internet móvel de qualidade.


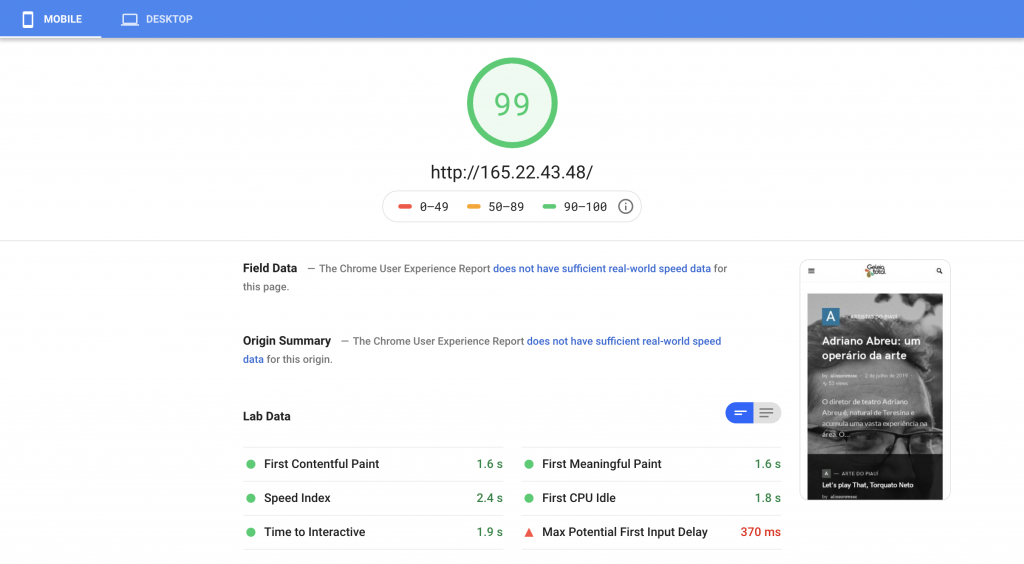
Relatório do Page Speed Insights para dispositivos móveis
No site atual, percebemos que o uso de cores escuras e a disposição do conteúdo tornam a experiência “pesada”, e desejamos algo mais leve, com menos distrações. Assim, decidimos que estava no momento de darmos mais um passo de melhoria em nosso projeto.
Terceira versão, 2019
Na nova versão, estabelecemos alguns princípios:
- Performance: cada vez mais pessoas estão vindo do interior do Brasil;
- Conteúdo: reduzir as distrações e priorizar mais o texto e a fotografia;
- Design: mais limpo, organizado e leve.
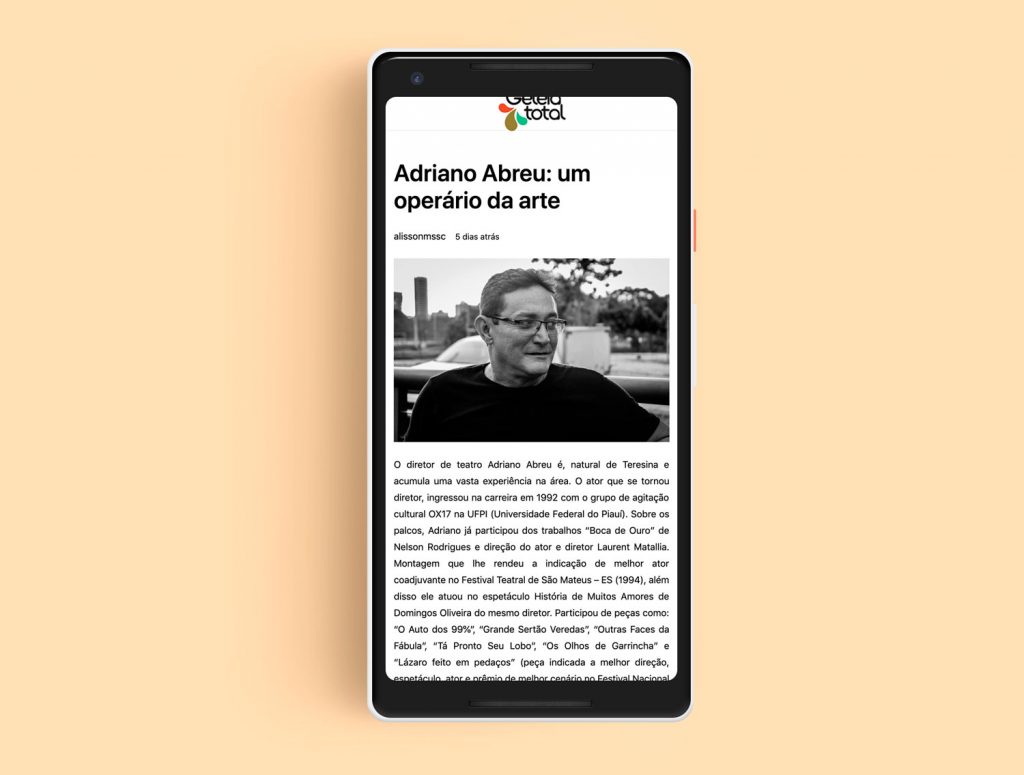
Uma tecnologia recente, criada também pelo Google, se chama Accelerated Mobile Pages que tem como objetivo criar uma versão do seu post, que carrega apenas o que é necessário para apresentação do conteúdo, descartando todo o resto. Isso acarreta a uma experiência mais aprimorada para quem usa celular e conexões 3G, 4G, além do Google priorizar seu site nos resultados de busca.
Depois de pesquisar bastante, encontramos o design com os recursos que desejamos, assim fizemos primeiramente o teste de performance, usamos novamente o PageSpeedInsight e obtivemos melhores resultados: para mobile nota 79 e desktop nota 98 🚀🥳!
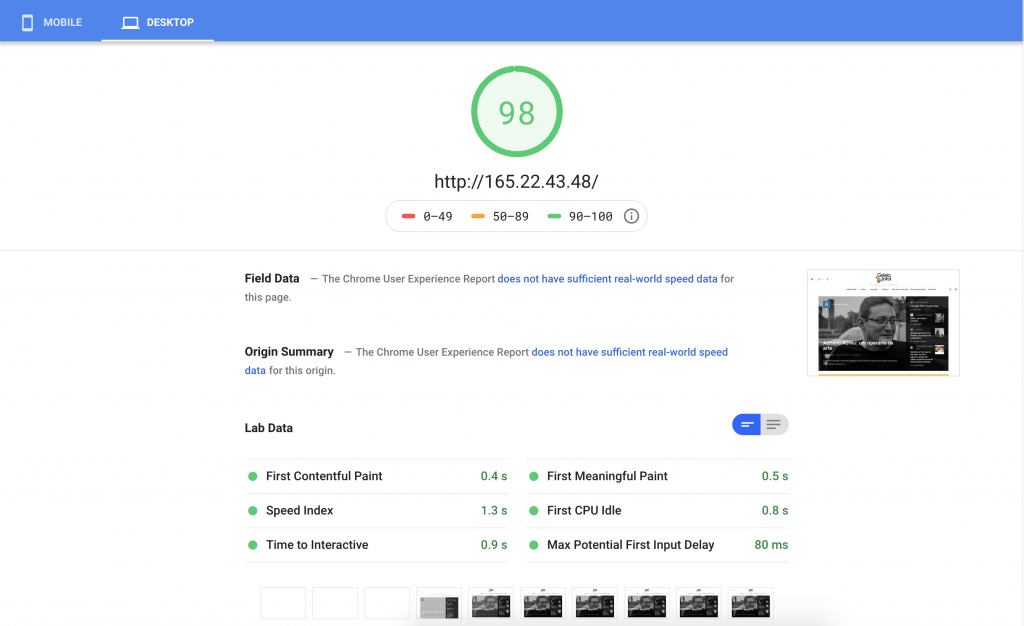
Em seguida, iniciamos a migração de todas as postagens, comentários e acessos para o novo design. Após toda migração, testamos novamente a performance, agora com o nosso conteúdo. Seguem os resultados!

Relatório do Page Speed Insights para dispositivos desktop

Relatório do Page Speed Insights para dispositivos MOBILE
Após muitas otimizações, conseguimos melhorar em 27% ⬆️ a performance em desktop e 216% ⬆️ a performance para mobile! 🚀🥳
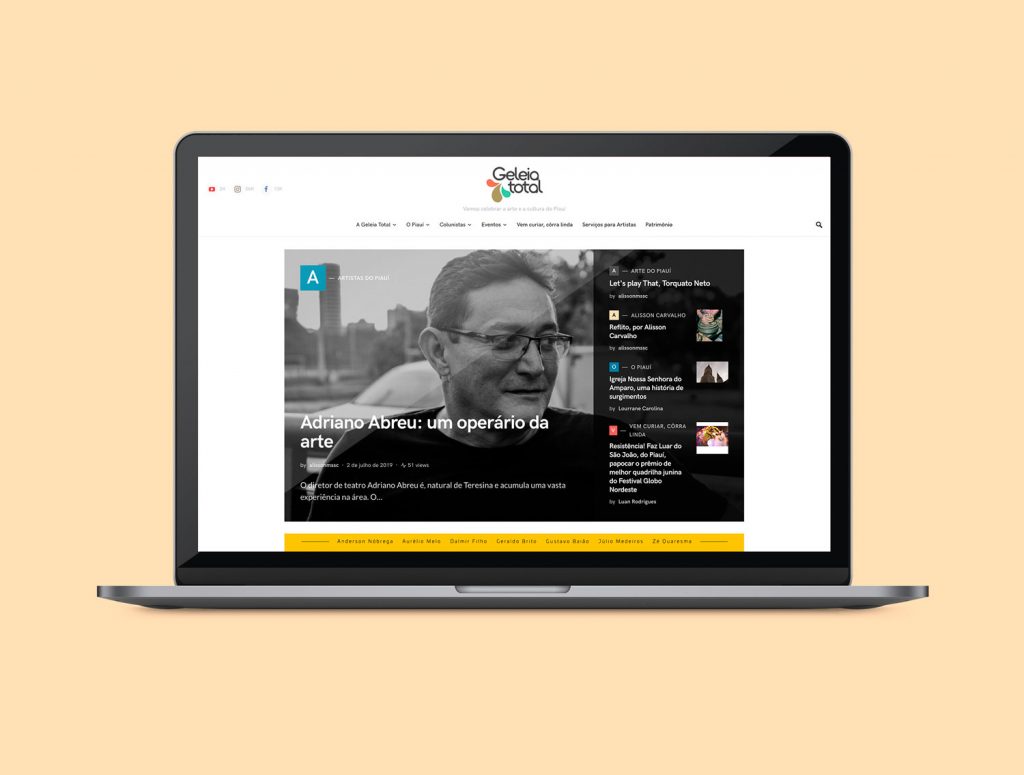
Abaixo o novo design do nosso site! ✨✨✨



Com todas essas melhorias, desejamos que você possua uma experiência melhor e que consiga aproveitar ainda mais as histórias que contamos. Nosso objetivo é continuar sendo acessível a todos os públicos de qualquer região do mundo. Ainda temos muito a melhorar, e essa busca contínua de aprimorar nos dá orgulho ao visualizarmos toda a evolução que construímos até agora e nos possibilita perceber como estamos ajudando a fortalecer nossa cultura e nossas raízes.
Agradeço ao Noé e ao time da Geleia pela confiança durante estes anos!
Estamos abertos a receber suas sugestões, críticas e tudo que venha melhorar nosso projeto. Então, por favor, não se acanhe e compartilhe sua opinião com a gente! 😄
Se você deseja contribuir de alguma forma com a Geleia Total, nos envie um e-mail contando sobre sua história, o motivo pelo qual quer ser voluntário e como você pode nos ajudar. Ficaremos bastante felizes em ler sobre sua história 🥰!
Revisão: Evilanne Brandão e Marciléia Ribeiro









Meus parabéns, esta nova versão ficou sensacional!
Parabéns, Cândido. Ficou excelente, adorei a sua preocupação em dilatar cada vez mais o acesso, democratizando mais ainda a cultura. O texto é uma memória da transformação e empenho que parece silencioso, sem nenhum alarde, mas que tem um impacto gigantesco para descentralizar o que produzimos e aumentar o alcance da produção desse conteúdo. 😀
Arrasaram! 🥳🤩